自分のブログサイトにサンプルコードをいい感じに載せたい!
と、ブログサイトを作って最初に思いました。
htmlやcss, javascriptのサンプルコードを載せることがよく出てくると思うので、コードをハイライトさせるためのjsライブラリを導入しました。
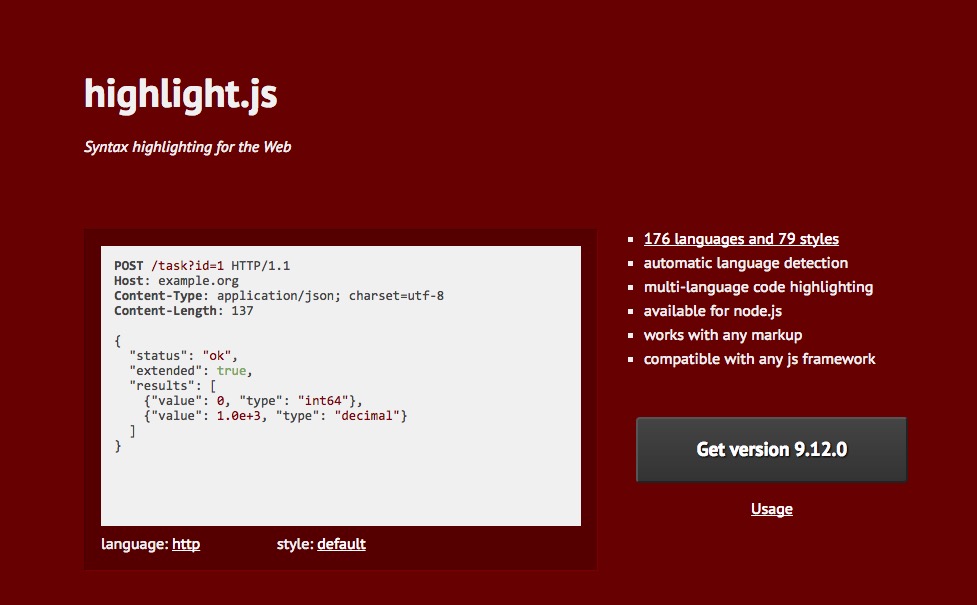
公式サイト:https://highlightjs.org/
highlight.jsは、176言語に対応していて、79個のハイライトスタイルを選ぶことができます。
かなり豊富ですね。
これを導入すると、下記のように見やすくサンプルコードを表示することができます。
(function() {
console.log('Hello, World!!');
})();highlight.jsの導入方法
まずは公式サイトにアクセスし、「Get Version9.12.0」のボタンをクリックし、ソースをダウンロードします(この記事を書いている2017年7月7日時点では、バージョンは9.12.0です)。

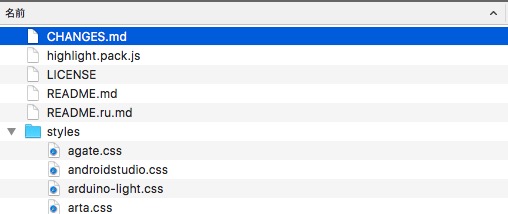
ダウンロード完了後、zipを解凍すると、下記のような構成になっています。

この中の「highlight.pack.js」を読み込む必要があります。
また、stylesディレクトリの中にはcssファイル群が入っているので、公式サイトでどのスタイルが良いか吟味して、選んだcssファイルを読み込みましょう(私は、「tomorrow-night-blue.css」を使っています)。
また、「highlight.pack.js」を読み込んだ後に、jsで「hljs.initHighlightingOnLoad();」を実行するコードを記述します。
<head>
...
<link rel="stylesheet" href="/your-css-dir-path/tomorrow-night-blue.css">
<script type="text/javascript" src="/your-js-dir-path/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
</head>これで、ハイライトがあたるようになります。
とても簡単ですね!
サンプルコードを載せてみよう
さて、ハイライトをあてたいサンプルコードを記述する時は、下記のようにpreタグ、codeタグでくくる必要があります。
また、codeタグのクラス属性に言語の指定が必要です。
下記は、jsのコード「console.log(“sample code.”);」を載せたいときの例です。codeタグのクラス属性に”javascript”と指定してあげましょう。
<pre><code class="javascript">
console.log("sample code.");
</code></pre>上記の様に記述すると、下記のように表示されると思います。
console.log("sample code.");いかがでしょうか、上手く表示されたでしょうか。
WordPressで利用する場合
WordPressで利用する場合、エディタをビジュアルモードにして<pre><code class=”javascript>…</code></pre>と記述しても、”<“や”>”が実体参照に変換されてしまい、正常に表示されません。テキストモードで記述する必要がありますので、お気をつけください。
ただ、毎回テキストモードに変換して<pre><code class=”javascript>…</code></pre>と記述するのはとても面倒ですね。
そこで定型文を作れるプラグインを導入して、予めテンプレートとして登録しておいて呼び出せるようにしておくと楽です。ぜひ試してみてください!
人気の記事
最近の記事
Keyword